
Suite à un post sur les étapes à suivre pour la réalisation d’un logiciel sur ma page facebook (https://www.facebook.com/permalink.php?story_fbid=1395122267540902&id=100011294258548) ou je conseille au débuttant àa fin du post de partir par une implementation “bottom up” c’est à dire commencer par une BDD(base de données) et progresser jusqu’à la realisation des interfaces graphiques (mobile, web, ou desktop), je leur ai recommandé d’opter pour des backend (application coté serveur) projecter sur un modele API REST et beaucoup m’ont toujours demandé à quoi consiste un API REST, eh bien dans cet article, allons à la decouverte de ce que veut dire API REST à travers l’exemple du simple e-commerce sur lequel je prends l’exemple sur ma page facebook, nous allons le faire pas à pas, de toutes les façons les sources code commme toujours sont disponible sur mon compte github (https://github.com/Defcoq/ITInnovDesignEcommerceApiRestPhp)
Qu’est ce que nous avons besoin pour suivre l’exemple dans cet article:
. un editeur de texte comme notepade++(https://notepad-plus-plus.org/downloads/), mais c’est beaucoup mieux visual stduio code =VSC(https://code.visualstudio.com/download)
. un client REST donc une application qui peut faire des requetes HTTP en suivant le paradigme du REST, ça peut etre simplement votre navigateur (chrome, mozilla, IE, edge etc..) oui les navigateurs de nos jours ne supporte plus juste du html mais aussi sont capables de formatter meme du json ou un xml quelconque, mais il y a des applications dediées pour la manipulation des API REST, la plus fameuse étant postman (https://www.postman.com/downloads/), telechargez le car c’est ça que je vais utiliser pour la demo.
.Vous aurez besoin d’un serveur web, d’un serveur de base de données, d’un environnement d’éxecution du code php, bref il vous faut WAMP ou LAM ou XAMP c’est la meme chose , j’ai parlé du role de WAMP en phase de developpement sur ma page facebook(https://www.facebook.com/permalink.php?story_fbid=1387106405009155&id=100011294258548), telechargez et installez WAMP (https://www.wampserver.com/en/)
Qu’est ce qu’un API REST alors?
En programmation ou dans le monde de developpement en générale, un API (dit en anglais Application Program Interface) c’est un ensemble de fonctionalités qu’une application met à disposition d’autres applications pour faciliter leur integration, en parole terre à terre, pour faire communiquer(passer les données entre) deux applications differentes c’est à dire écrite en deux langages de programmation differentes, ou en deux technologies completement differentes, on passe par des API, donc des bibliothèques que l’on met sur pieds qu’on peut acceder par des protocoles et des formats standard, par exmple le HTTP et le format JSON comme c’est le cas avec les API REST.
Pourquoi chercher à faire communiquer deux applications?
Parceque c’est la nature meme et la raison d’etre des logiciels, dans une entreprise on ne retrouve pas un seul logiciel mais beaucoup de logiciel et chacun ayant un but precis, par exemple on retrouvera un gestionnaire de relation client (CRM), un progiciel (ERP), un logiciel de comptabilité, de la facturation, de la gestion des resources humaines etc.. et le plus souvent, tous ses logiciels ont besoin des echanges de données de manière automatique sans que les utilisateurs qui les utilisent soit à aller partout faire du copier coller et en plus , ces logiciels sont le plus souvent fait par des entreprises differentes, donc des developeurs differents, avec des langages difefrents et des technologies differents, donc c’est seulement à travers des API standard qu’ils peuvent communiquer de manière transparente entre eux.
Il n’y a pas seulement les logiciels d’entreprise qui ont besoin d’un API pour l’integration, meme les simples site web que nous concevons tous les jours, par exemple si dans votre site web vous devez integrer Google Map et exploiter toutes ces fonctionalités pour par exemple indiquer des lieux precis à l’utilisateur de votre page, vous ne devez pas qu’en meme faire une mappe à partir de zero, google met à votre disposition un ensemble de API souvent REST que vous devez souscrire pour l’integrer à votre site web.
Le mot REST dans API REST signifit en anglais Representational State Transfer, qui n’est pas un standard, mais un concept qui permet au travers de HTTP donc ce qu’on appelle verb (Get, Put, Delete, Post etc..), permet de gerer des resources web à travers json (javascript object notation).
En bref avec les API REST comme backend, on évite de retourner du HTML comme reponse aux requetes HTTP mais le plus souvent les données sous format json ou xml, dans ce cas on a la possibilité de pouvoir utiliser plusieurs application frontend differentes pour consommer le meme backend et ainsi eviter de devoir faire plusieurs backend pour servir plusieurs frontend, et faisant ainsi, notre logiciel qu’on est entrain de construire devient facilement integrable avec n’importe quel autre logiciel en plus de pouvoir servir nos propres frontend.
On va donc essayer de faire d’exposer des endpoints (les cas d’utilisation) du e-commerce donc je parlais dans l’article de facebook à travers des API Rest.
Lancez WAMP en tappant WAMP dans la barre de recherche de windows 10 comme en image:

Une fois WAMP lancé, rassurez vous que dans la barre de tache, il est présent et a une icone verte

Mon WAMP se trouve sur mon disque C, comme en image

dans le repertoir www de WAMP crée un repertoire comme moi “itinnovdesignecommerceapirest” et naviguer dans ce repertoire, le chemin complet du mien c’est ceci:
C:wamp64wwwitinnovdesignecommerceapirest
copiez ce chemin et tappez dans la barre de recherche de windows “powershell” ou “cmd” pour ceux qui preferent utiliser plutot la ligne de commande de windows.
dans powershell tapper ceci (vous devez inserrez votre chemin pas le mien)
cd C:wamp64wwwitinnovdesignecommerceapirest
puis successivement tappez (il y a le point la ne l’oubliez pas)
code .
ceci va vous ouvrir visual studio code dans le repertoire de WAMP qu’on a crée et ou on va mettre le code de notre projet. donc tout ce que j’ai fait la haut était juste pour ouvrir visual studio code dans ce repertoire Lol.
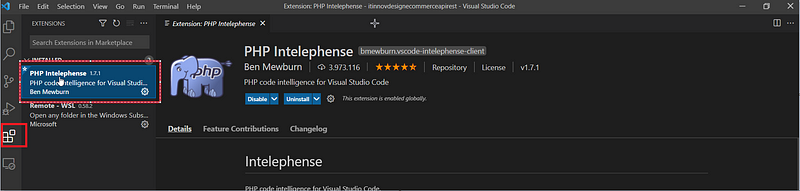
Dans VSC allez sur extension et verifier ou recherchez que l’extension en image est installée si non installez le, cet extension va nous aider à mieux coder en php

Les bonnes choses peuvent enfin demarrer.
dans la barre de tache, aller sur l’icone de WAMP et lancer phpMyAdmin

dans la page de defaut de phpMyAdmin, ne mettez pas de password car l’utilisateur de defaut de mysql c’est root password rien

Dans phpMyAdmin, créez une base de données “itinnovdelsignecommerceapi”

dans votre nouvelle BDD, allez sur l’etiquette SQL, puis lancer la requetes SQL suivante poour creer la table categories

Inserrons ensuite des données fictives pour faire des tests (on est entrain de faire du bottom up la les gars..)
toujours dans la zone de texte inserrez la requetes SQL suivante pour remplire la table avec quelques données:


Faite exactement la meme chose comme pour categorie pour creer la table produit avec la requetes sql suivante :
Remplissez le egalement avec des données fictives avec la requetes SQL suivante :
Vous avez à présent une BDD avec deux tables, les produits et leur categorie, vous pouvez si vous voulez ajouter les autres tables, par exemple les utilisateurs, les commandes, les admin etc.. et comme nos deux tables ont des données fictives, on peut meme commencer à faire des requetes SQL qui repondent aux different cas d’utilisation dans phyMyAdmin etc..
ouvrez VSC et creer les repertoire Api => Config comme dans l’image suivante (Config c’est un sous repertoire de API):

Créez le fichier “database.php” dans “Config” avec le code suivant
votre visual studio code ressemblera à ceci:

Ce fichier php contient le code qui va nous permettre de nous connecter à notre BDD à travers la classe PDO, n’oubliez pas à chaque fois de sauveguarder le fichier.
Créez un autre sous repertoire appellé “Objects” dans le repertoire Api crée precedement, dans ce repertoire créez le fichier “product.php” avec le code suivant:
votre VSC devrait ressembler plus ou moins à ceci:

Toujours dans le repertoire Api, créez un autre sous repertoire “Product”, dans ce nouveau repertoire, créez le fichier “read.php” et inserrez le code suivant:
au finale notre VSC code est comme ceci:

Créez un autre fichier “create.php”, dans le meme sous repertoire “Product” et inserrez le code suivant:
votre VSC devrait ressembler à ceci:

Créez ensuite le fichier “read_one.php” dans le meme sous repertoire avec du code suivant (tout ce qu’on est entrain de creer jusque là dans ce sous repertoire est ce qu’on appelle des endpoints qui le plus souvent correspondent à des operations que nous voulons effectuer dans notre backend, donc les cas d’utilisation quoi):
Votre VSC ressemblera à ceci:

Dans le meme sous repertoire, créons le fichier “update.php” pour la mise à jour d’un produit, avec le code suivant:
voici ce à quoi devra ressembler votre VSC

Dans le meme repertoire créez le fichier “delete.php” qui nous permettra d’effectuer l’elimination d’un produit avec le code suivant:
et votre VSC

Ajouter un autre endpoint en créeant ce fichier “search.php” pour la recherche d’un produit:
Dans la meme lancée, faisons la mise en page d’un produit en créant le fichier “read_paging.php”
votre VSC ressemble à ceci:

Comme vous le voyez, il manque des fichiers que nous allons rapidement les créer, pour cela- dans le sous repertoir Config, créez le fichier “core.php” avec le code suivant:
voici notre VSC:

Créer ensuite un sous repertoire “Shared” dans le repertoire Api, dans ce repertoire créeez le fichier “utilities.php” avec le code suivant:
et notre VSC sera comme ceci:

Faisons exactement la meme chose pour le CRUD sur la table categorie
dans le repertoire Objects, créez le fichier “category.php”

Créez ensuite un nouveau repertoire fdans Api nommé “Category” dans ce repertoire créez run fichier “read.php”

Et voilà, on en a finit avec l’implementation de nos endpoints, l’objectif ici n’étant pas celui d’apprendre comment fonctionne le langage PHP mais comment on peut ecrire un backend REST API en php, dans un autre article, on fera la meme chose cette fois la avec un framework PHP comme laravel et un autre langage de programmation comme c# avec asp.net core.
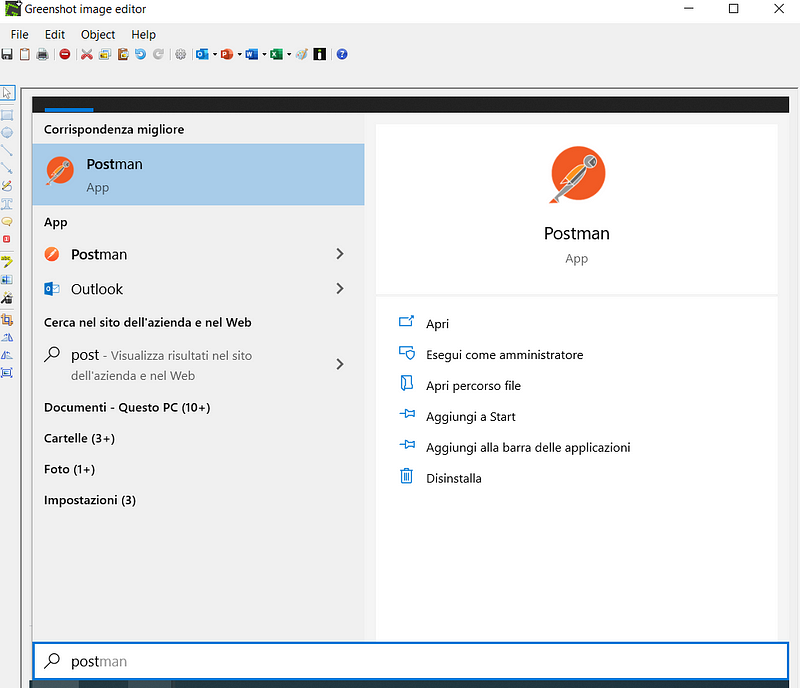
nous pouvons à présent tester notre API REST, ouvrez POSTMAN en tappant dans la barre de recherche de windows:

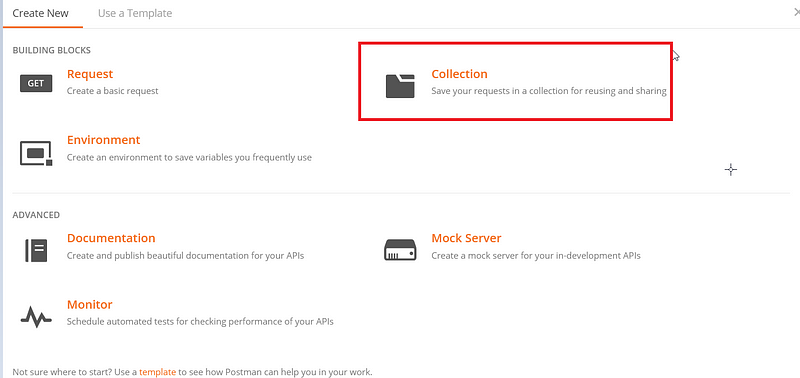
dans postman, créer une nouvelle collection:


Tous nos API REST repondent à l’adresse suivante:
http://localhost/itinnovdesignecommerceapirest/Api/
allez en haut de postman et créez une nouvelle requete



la premiere requete que nous voulons faire est de lire tous les produits dans le backend.
vous devez avoir exactement l’image suivante:

http://localhost/itinnovdesignecommerceapirest/Api/Product/read.php
vous obtiendrez effectivement tous les produits dans la base de données- en format json comme en image

Si vous ouvrez votre navigateur et inserrer la meme addresse (http://localhost/itinnovdesignecommerceapirest/Api/Product/read.php)vous aurez aussi du json, dans mon navigateur chrome, Ca donne ceci:

Créons une autre requetes pour la creations d’un nouveau produit dans la base de données à travers le backend

Ma nouvelle requete s’appelle “CreateProduct”, c’est une requete de type POST car POST est utiliser dans HTTP pour la creation d’une resource, notre addresse a change, bref notre endpoint et on a mis plutot create.php et non read.php (http://localhost/itinnovdesignecommerceapirest/Api/Product/create.php), le nouveau produit que nous voulons créer doit etre dans le corps(body) de la requete HTTP sous forme de json, d’ou les options que vous devez specifier comme ne image.. eh oui ici il faut comprendre comment fonctionne HTTP car vous devez le parametriser. Dans mon image je crée un nouveau produit appellé “Samsung Gallaxy Cameroun”, lorsque je clique sur “send”, le produit est crée dans mon BDD

et il est bien present dans phpMyAdmin comme dernier record

Voilà, vous avez compris le jeux? amusez vous dès à present à faire les autres requetes pour les differents endpoint qu’on a créer et que je remet ici en image, il faut exactement proceder de la meme manière comme je viens de le faire avec read.php et create.php:

J’esperes qu’avec ce mini tutoriel simplifié, vous avez compris ce à quoi sert les API REST et comment on peut le faire en php.
lisez partagez et surtout commentez.
By jean pierre Deffo Fotso on August 18, 2
all natural viagra Thereafter there is a gradual age related loss in both sexes
01.04.2023, 08:43
@Ulrich il ne faut absolument pas utilisé la POO pour faire des API REST absolument non,la POO c'est une chose et les API REST ça en est une autre, la POO c'est ce concept qui te permet d'organiser ton code en le modelant sous forme d'objet c'est ce qu'on appelle un paradigme, les API REST c'est une façon d'exposer et d'echanger les données à travers le web, bref HTTP. on peut utiliser la POO pour faire une application REST mais ce n'est pas obligatoire, justement si tu utilises les framework MVC comme laravel ou codeigniter de php c'est pratitiquement la POO pour faire les API rest mais si tu le fais à la main comme j'ai fais la tu peux t'en passer
24.08.2022, 10:11
Faut il forcément la POO pour utiliser les API Reste??
23.08.2022, 14:32
@bayonne96 c'etait juste un examples sans vouloir entrer dans la structuration et je laisse libre choix aux codeurs de le faire
16.08.2022, 14:46
Pour les inclusions des pages.. prquoi on utilise pas des namespaces de préférences?
15.08.2022, 12:58

https://odessaforum.biz.ua/ Guest
27.07.2024, 02:05
Post: QuizCodeur...Enfin Disponible sur google play
https://odessaforum.biz.ua/ Guest
24.07.2024, 15:11
Post: Peut on faire du developpement web en local sans le HTTP? ou mieux c'est quoi le localhost?
Https://Odessaforum.BIZ.Ua Guest
21.07.2024, 11:13
Post: QuizCodeur...Enfin Disponible sur google play
Https://Odessaforum.BIZ.Ua Guest
21.07.2024, 11:12
Post: QuizCodeur...Enfin Disponible sur google play